WordPressって難しそう・・
調べながらサイト作るの大変そう・・
と思ったので、教科書で勉強してみました。
私が読んだ「知識ゼロからはじめるWordPressの教科書」は、
という事が書かれています。
こちらの書籍はブログ専用ではなく、お店や会社などのホームページの作り方の教科書となっていますが、ブログにも活かせます。
実在するカフェをモデルにオーナーの楓さん(サイト作り初心者)が著者の早崎祐介さんの指導の元、自分のお店のサイトを作るというシチュエーションで描かれています。
マンガや吹き出し、楓さん(初心者)の疑問も書かれているので、始めてサイト作るよーにも分かりやすい書籍です。
ワードプレスってこんな事が出来るんだー!はてなブログにはない機能だー!など、個人的に参考になった事・疑問に思った事・調べてみた事などを書いていきます。
実際にいじってみた記事↓
[sitecard subtitle=関連記事 url=https://www.komacha10800.com/wordpress_teme/ target=]
ぱぴこ (id:papico405) さんも同じ書籍を購入したようでレビューされています↓
[blogcard url=https://www.papico405.com/entry/review-WP-book]
[outline]
WordPress はてなブログの比較

・サーバー契約とドメイン契約が必要
・サイトを自由にカスタマイズできる
・ビジネス向け(お店など)のサイトの作れる
・アフェリエイトに向いている
・サイト制作の知識が多少必要
・トラブルが起きた時は自分で解決しなくてはならない
・無料でも使える(有料版もあり)
・記事を書くのが簡単
・ネットサーフィンできるくらいの知識で大丈夫
・アクセスを集める仕組みが多数ある
はてなブログは、ほとんど設定しなくても記事を書く→公開までの流れが簡単です。
WordPressは最初に設定・プラグインなど追加しないと記事を書く(コンテンツを作る)→公開ができません。※コンテンツとは、写真や文章などの情報(中身)の事。そのコンテンツを管理するのがWordPress 。
その他に、はてなブログでは必要なかった、下記の事もしなくてはなりません。
・外部の攻撃からサイト守る
完成までに時間がかかりますが、はてなブログよりカスタマイズが自由で、思った通りのサイトに出来るという利点があります。
アフェリエイトなどお金を稼ぐサイト作りにも向いています。
初心者のサイト作り

①「自分のウェブサイトを持つ意味と目的」を明確にする事。
サイトで何を伝えたいのか?誰に届けたいのか?を明確にする必要があります。
ブログなどのサイト運営経験がある方は耳にタコですが、こちらの書籍でも言われています。
例として・・
・カフェだったら、お店や雰囲気伝えたい
・麻雀好きだったら、麻雀の魅力を伝えたい
・ショッピングサイトなら、商品の魅力を伝えたい
②アピールポイントを決める
・駅近カフェだったら、アクセスがよい
・麻雀なら、みんなで楽しめる
・ショッピングサイトなら、品揃えが豊富
などが例として挙げられます。
③ターゲットを決める
・若い女性向け
・お年寄り向け
・忙しい人向け
どんな人に来てほしいか、明確にする事で、その人達に向けて特徴のハッキリしたサイト作りが出来る。
④マメに更新する
毎日更新されるサイトと全然更新されないサイトでは、皆さん毎日更新するサイトへ行きたいですよね。
一度来てもらったお客さんにまた来てもらうためには、今日も何か新しい発見ができるといったワクワク感を持ってもらうことが重要。
サイトのリピーターになってもらうためには、サイトをマメに更新して常に新鮮な状態にしておく必要があります。
⑤最初から完成度の高いサイトを目指さない
制作時の方向性に沿って、サイトを育って行く。
最初から高い完成度を求めず、徐々に進化していくサイト作りを目指す。
方向性が決まったら何をする?

②独自ドメインを取得する
③WordPressをインストールする
インターネット上にデータを置く場所の確保と住所(アドレス)を得る事。
サーバーとドメインは、家を建てるための土地(サーバー)と住所(ドメイン)のような関係です。
注意として、データベースが使える事、契約するサーバーにWordPressをインストールできるかを必ず確認すること。
契約したいサーバーサイトにWordPress対応・Wordpressインストール可能など書いてあれば問題ないです。
ない場合は、サーバー会社に問い合わせてみましょう。
両方の契約・取得が終了したら、設定していきます。
レンタルサーバー
書籍で使っているのは、さくらレンタルサーバー(100GB)ですが、以下もおすすめされています。
・ロリポップ(250円~、50GB、独自SSL無料)
・エックスサーバー(900円~、200GB、独自SSL無料)
・さくらレンタルサーバー(524円~、100GB、独自SSL無料)
※2020年1月時点の料金
サーバーの選び方は、データ容量・機能・セキュリティ・安全性のバランスが良さで選ぶこと。
※SSLとはインターネット上で安全にデータ通信を行う仕組み(プロトコル)URLの所に出る鍵マークのやつ。個人情報の盗聴から防いだり、送信される重要な情報の改ざんなどを防ぐ。
必要容量など調べてみると、
以下のサイト様に書いてありましたが、個人ブログ(月間50万PVの場合)1サイト50~100GBあれば十分かと思います。
私は2サイト運営予定なので、老舗で高速サーバーであるサーバーエックスサーバー(200GB)かmixhost(250GB)というサーバーで迷っています。
エックスサーバー↓
mixhost↓
あと追加で、「conoHa WING(250GB)」というサーバーも安い!速い!評判いい!で良さそうです。
ドメイン1個プレゼント(サーバー使い続ける限りずっと無料)、初期費用0円、セルフバック可能の3拍子。かなりグラついています(笑)
もしもアフェリエイトやA8.netに登録しているブロガーさんは、セルフバックで申し込むとサーバー代が少し節約できます。※セルフバックとは、提携したプロモーションに自分で申し込みをして、報酬を得る事。(セルフバックOK!とあるもの限定)
選べるサーバーが少ないですが・・調べてみると、エックスサーバーやロリポップ!conoHaWINGがありました。あとマイナーなレンタルサーバーも。
独自ドメイン
多くのレンタルサーバーでドメインが取得可能です。
(できないサーバーもあります)
○○〇〇.comなど。
(〇の部分は自分で決めれる)
有名なものは、.com .net .org .jpなどです。
1年から契約でき、更新時には更新費用がかかります。
選ぶドメイン(.com .net .org .jpなど)によって料金が違う。
誰かが使っているドメインは使う事ができません。
ドメインを選ぶコツは、自分のサイトにふさわしく、わかりやすく、ユーザーがサイトの内容を連想しやすいものいいと書かれています。
麻雀のサイトだったら、majan.com majan.netなど。
カフェだったら、○○-cafe.jpなど。
大体のドメインはすでに使われているので(笑)、majan100.comなど後ろに数字などを入れて被り対策をします。
WHOIS情報公開代行をしてもらえるか?も要確認です。
※独自ドメインを検索すると、個人情報が不特定多数の人に閲覧されます。それを防ぐために、個人情報をサーバー会社の情報に置き換えてくれるサービスです。
【ドメイン】Whois情報/Whois情報公開代行とは?|ヘルプサポート | ドメイン取るならお名前.com
独自ドメインでメールアドレスも作れる!?
これは私も知りませんでした・・。
ほとんどのレンタルサーバーで出来ると書かれています。
さくらレンタルサーバーで、majan100.comとドメインを取った場合・・
mail@✖✖✖.sakura.ne.jpではなく「mail@majan100.com」の独自ドメインのメールアドレスを作成・管理できる。
WordPressをインストール
WordPressを動かすには、以下が必要。
・WordPressをサーバーへ導入
・サイトアドレスの指定
・WordPress 本体のインストール
クイックインストールとインストール、他にコチャコチャした設定の注意点の説明が記されています。
これは書籍や解説サイトの通りにやった方が良さそうなので、割愛します。
サーバーに複数のドメインを設置できるマルチドメインついて
マルチドメインは契約したレンタルサーバー内に複数の独自ドメインを持つことができる機能。
初期ドメインの下にいくつもの独自ドメインが存在してるイメージです。
1つのレンタルサーバーで複数のWebサイトの運用を行えます。
WordPressでウェブサイトの運用を行う場合、マルチドメイン1つに対してWordPress をインストールします。
1つのサーバーで複数のサイト運営が行えるのは便利ですね。
他サイト様では、マルチドメインは上書き注意!と書かれていました・・。
タイトルを決めるコツとして、
カフェだったら「お店の名前+地域名+特徴」を簡潔に表現すること。
麻雀だったら「麻雀+どの立場の人が?+どんな戦術?」などを簡潔に表現すると良いって事ですね。
WordPressの管理画面

WordPressの管理画面を覚える事!と書かれています。
なんとなく、はてなブログの管理画面に似ているので、はてなブログを使っていた方ならすんなり覚えれるんじゃないでしょうか。
プラグインなど見慣れない項目もありますが、ダッシュボードや固定ページなどは、はてなブログでもお馴染みですね。
WordPressテーマ
テーマ変更は、はてなブログの「デザインテーマ」にあたりますね。
現在はスマホでサイトを閲覧する方が多いので、モバイルファースト、スマホ対応のレスポンシブテーマは必須です。
WordPressをインストールすると、いくつかのテーマがデフォルトで入っています。
選ぶテーマによって、サイトのデザインや機能一式を切り替える事ができる。
色調やメニュー構成をカスタマイズする事ができる。
調べてみると、ブログ(個人ブログ)を作りたい方はcocoonという無料テーマを使っている方が多いようです。
無料なのに高機能で高性能なテーマと評判です。
・プログラミングや設定が苦手な方
・HTML知識が乏しい方
・サイトで収益化を考えている方
ただし、初心者でもWordpressでプログラミングやHTMLを学びたい!という方は、有料テーマは向かないですね・・(;’∀’)
※セルフバックもあるテーマが多いので、調べてから購入した方がお得です。
以下↓調べてみた利点
・必要なプラグインが(ある程度)最初から入っている
・プラグインを自分で調べて導入する手間が省ける
・SEOに強い
・表示速度が速い
・アフェリエイトするのに必要な機能が入っている
・収益化の面で有利
私が購入するか迷っているテーマは「THE THOR」と「JIN」です。
「THE THOR」は高速表示とSEOに強い、収益特化、デザインが好みな所に惹かれています。
「JIN」は読む人も書く人にも使いやすいテーマとされています。
ブログ界で有名なヒトデさんも使っているテーマです。
デザインも、やわらかい感じで私好みです。
ガチアフェリエイターさんが使っている「賢威」というちょっと高いテーマもあります。
こちらもSEOに強いそうです。
有料テーマを選ぶ際は‥
1サイトのみしか使えないのか?
1ユーザーで複数のサイトで使えるか?
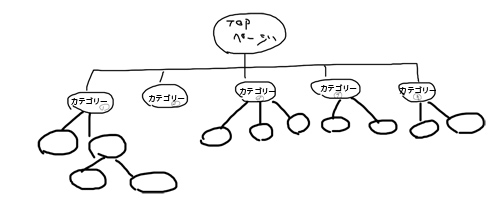
サイトマップの作成
はてなブログでは、サイトマップなど意識しないで作ってしまいました。
しかも雑記ブログなので、カテゴリーだらけです(笑)
サイトを作る前にマップ(設計図)を作ってしまえば、サイトの方向性を見失う事なく出来上がります。
こんな感じのもの↓

こちらの書籍でも、ライバルサイトを沢山見る事と研究する事が推奨されています。
勉強した情報と自分で分析した情報を膨らませるだけ膨らませて、情報を絞り込みします。
テーマやコンセプトに合ったものだけを厳選してブラッシュアップしていく。
そうする事で厳選した高品質のコンテンツへと仕上げていくことができます。
固定ページと投稿
はてなブログの固定ページは、プライバシーポリシーやプロフィールで使っている方が多いと思います。
WordPressの「固定ページ」と「投稿」の違いは、時系列に従って表示するかしないか。
はてなブログと同じですね。
書籍に書かれているカフェでは、連絡先、カフェ○○についてを「固定ページ」。
カフェ○○の日記、イベント情報などを「投稿」で作っています。
トップページを「投稿」にするとブログのようなサイト、
トップページを「固定ページ」にすると、会社やお店のホームページのようなサイトに仕上がります。
パーマリンクの設定
パーマリンクとは、その記事のURLの事。
URLスラッグ、スラッグとは記事の名前の事で、URLの一部になる。
URLを付ける時のルールが以下です↓
・検索キーワードを含む短いフレーズにする
・他の「固定ページ」「投稿」「カテゴリ」で使用したスラッグの再使用NG
これらはSEOの観点からも重要との事。
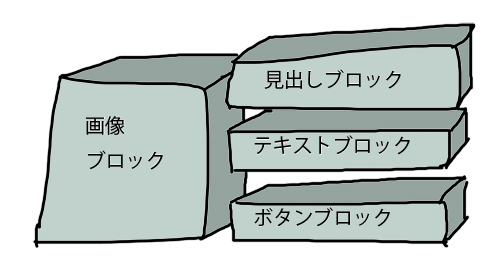
ブロックエディター(Gutenberg)とは?
Gutenberg(グーテンベルク)と読みます。
ブロックを組み立てる感覚で記事を編集する。
こんな感じ↓

ブログ形式で書き慣れている身としては・・「ブロックという概念が、ちょっと面倒そうかも‥」と、まだWordpressを一度も使った事がない私は思っています。
Enterキーを押して改行すると、新たなブロックが出来る!というサイト作りになれるかなぁ(;’∀’)
↓
「Classic Editor」というプラグインを使って、はてなブログと似たような画面での文章作成ができます。

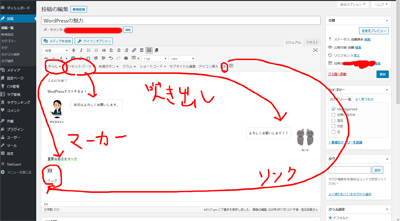
WordPressのブロックを使いこなすと自身で画像を編集しなくても、こんなものが出来上がります↓
※画像はぱくたそさんを使っています。
・画像+文章の組み合わせ(横)→メディアと文章

画像複数組み合わせ→カラム+画像

今までPhotoshopで編集していた画像が簡単に作れるそうです。
画像の圧縮もできるそうです。
他よく使いそうなのブロック↓
・見出し
・画像
・リスト
・ファイル(PDFなど)
・カバー(オーバーレイ)
・引用
・表
・ブルクオート
・ボタン
・URL埋め込み
・最新記事
・SNS埋め込み
はてなブログでもお馴染みのものもありますが、Wordpressにしかない機能もありますね。
使わないブロックは非表示にして作業効率アップが可能。
良く使うブロックは「再利用ブロックに追加」すると、より効率的に作業ができます。
ブログ形式のサイトだったら、
タイトル用ブロック
目次ブロック(テーマによっては入っていない)
見出しブロック
ウィジェットとプラグイン

ウィジェット
WordPressにあらかじめ組み込まれているコンテンツや機能。
サイドバー(左か右)にある「検索フィールド」「最近の投降」「カレンダー」などの部品。
テーマによって自由に配置できる。
プラグイン
WordPressに備わっていない機能を追加するもの。
(WordPressは不必要なコードでサイトが重くならないように設計されている)
例:「お問い合わせフォーム」や会話形式の「吹き出し」など。
導入するプラグインは、以下が推奨されています。
・評価(★)が高いもの
・公式ディレクトリーに用意されているもの
・定期的にメンテナンスされているもの
・最終更新が新しいもの
不必要なプラグインを入れるとサイトが重くなったり、予期せぬ動作をする事があります。
本当に必要かどうかよく考えてから導入・有効化する事。
書籍のカフェが導入していて、私も導入する予定のもの(有料テーマによっては、あらかじめ入っているものもあります)↓
・WP Multibyte Patch(日本語環境で正しく動作させるための機能)
・Contact Form7(お問い合わせ)
・Meta Slider(画像のスライドショー)
・Breadcrumb NavXT(ページの位置を示すパンくず)
・Google XML sitemap(検索エンジンにサイトを見つけてもらう)
・Lazy Load(サイトの表示速度を最適化)
・Broken Link Checker(リンク切れ・消失した画像を知らせてくれる)
・Back WPup(完全自動バックアップ)
・SiteGuard WP Plugin(管理ページ・ログインへの攻撃から守る)
・Wordface Security(セキュリティ性を高める)
・Jwtpack by WordPress.com(アクセス解析、トラフィック、リファラ、検索キーワードなどの統計情報)
はてなブログに標準搭載されている機能もあれば、サイトを効率的に運営する上で、より便利な機能もありますね。
セキュリティとバックアップ

WordPressはユーザーが多い為、攻撃の対象になりやすいそうです。
セキュリティとバックアップはとても重要。
はてなブログと違って、WordPressは本当に気を付けなければなりませんね。
・定期的なバックアップ
・WordPressを最新バージョンに更新
不正ログインを防ぐ
ブルートフォースアタックと呼ばれるパスワードを総当たりに入力して、システムにログインしようとする攻撃。
不正ログインされないためには、パスワードは長く、英数字混合のものが望ましい。(名前や誕生日、12345など推測されやすいものはNG)
WordPressでは、非常に脆弱・普通・強力など設定の時に教えてくれます。
他、セキュリティプラグインを導入してウェブサイトの状況を適切に監視する事も重要。
定期的なバックアップ
定期的なバックアップは、データが破損してしまったり、WordPressが壊れてしまった場合に非常に役立ちます。
書籍では、「UpdraftPlus」というプラグインが紹介されています。
手動・自動簡単にバックアップ、自動で定期バックアップ、簡単に復元などの機能が付いているそうです。
WordPressを最新バージョンに更新
悪意のある攻撃者によって、WordPress本体や使用しているテーマ・プラグインの弱い所を狙って攻撃しようとしてきます。
開発者はそれらの脆弱な所を強化するために最新のバージョンを提供しています。
なので、定期的にアップデートする事はとても重要。
例:バージョン5.2.3(数字が大きい程、より新しいバージョン)
前の二桁(5.2)がメジャーリリース、下一桁(3)がマイナーリリース。
メジャーリリースは新しい機能が追加されるなど、大きな変更が加えられた事を意味している。
なので、必ずバックアップを取る事(いつでも戻せるようにする)。
マイナーリリースはバグやセキュリティ対策などのアップデートなので、何も考えずにアップデートして大丈夫と言われています。
まとめ
はてなブログでサイト運営を一年以上続けてきましたが、書籍を読んでWordpressは最初の面倒な設定さえクリアすれば、初心者でも自分好みのサイトが作れる。
WordPressでは難しいプログラミングやHTML知識がしてなくてもサイトは作る事が可能。
最後の章では中級・上級者へのステップアップとして、追加CSSやPHP、HTML、親テーマ、子テーマについて書かれています。
WordPress運営に慣れてきたら、自分の知識と技術を磨くために活用して行こうと思います。
以上
WordPress書籍を読んでみた感想でした。
読んでいただきありがとうございました。