レンタルサーバーと独自ドメインを契約&WordPressいじってみました。
はてなProの契約期間がまだ残っていますが、記事が増えすぎると引っ越す時大変になるので、 今のうちに慣れておこうかなと思いましてレンタルサーバーを契約してみました。
使っているサーバーやテーマ、はてなブログと比べてここが良かったという部分を書いていきます。
教科書で勉強した記録↓
[sitecard subtitle=関連記事 url=https://www.komacha10800.com/wordpress_kyoukasho/ target=]
有料テーマを使ったメインブログ↓
[blogcard url=https://wakablo.com/]
[outline]
選んだレンタルサーバー
選んだレンタルサーバーは「ConoHa WING」
・ベーシックプラン(SSD250GB)
・初期費用無料
・無料独自SSL
・マルチドメイン(複数のサイト運営ができる)
選んだ理由
・ドメインが永久無料
・速いレンタルサーバーと評判が良い
・WordPressがインストールできる
・初心者でも管理画面が分かりやすい
ひと月当たり720円(税別)キャンペーンをやっていた
3年契約にすると、1か月あたりの料金が安くなります(1か月ごとの契約の場合1200円)。
通常の3年契約は28800円ですが、私はキャンペーン期間中に契約したので、25920円。
更に、もしもアフェリエイトでセルフバックから契約したので、4500円戻ってきます。
なので21420円になりました。
※2020年4月現在は有料テーマ割引キャンペーンに変わっているようです。
ドメインが永久無料
2020年4月現在は、新しいドメイン取得か移管が無料です。
しかも永久無料なので、はてなで使っているドメイン1年分1280円が無料になると考えるとお得ですね。
速いレンタルサーバーと評判が良い
試しに、はてなブログとconoHa WING(WordPressテストサイト)のサイトスピードを比べてみましょう。
こちらのサイトで計測しています↓
[blogcard url=https://developers.google.com/speed/pagespeed/insights/?hl=JA]
数字が大きいほど表示速度が速いことになります。
はてなブログの時の当サイト

左がモバイルの表示速度、右がパソコンの表示速度。
かなり遅い・・。
WordPressテストサイト

テストサイト(初期ドメイン)なのでURLは黒塗りさせてもらっています。
記事数は1つですが、外観は作り込んでいる状態です。
プラグインはセキュリティ関係と着せ替えのみ入れています。
高速‥とまでは行きませんが、はてなブログよりかなり速いですね。
(WordPressで作ったメインサイトは、記事数6つプラグイン10個、表示速度はモバイル60、PC96というスコアでした→追記:アドセンス広告を入れるとモバイル:48、PC:97というスコアになりました。広告が入ると重くなりますね)
WordPressがインストールできる
レンタルサーバーによっては、ワードプレスをインストールできないものもあるようです。
WordPressでサイトを作りたい方は、事前に調べた方が良さそうですね。
conoHa WINGはサーバー契約し、ドメインを決めたらすぐに「ワードプレスをインストールしますか?」という表示が出てきます。
調べる手間が省けるので、初心者にとってありがたい設計です。
初心者でも管理画面が分かりやすい
ドメイン取得→はてなブログに設定の時は丸1日費やしましたが、conoHaWINGはドメインとサーバー設定が一緒に出来るので、ネット設定に疎い私がやっても悩んだり調べたりする必要はなかったです。
(SSL化する時だけは、調べました)
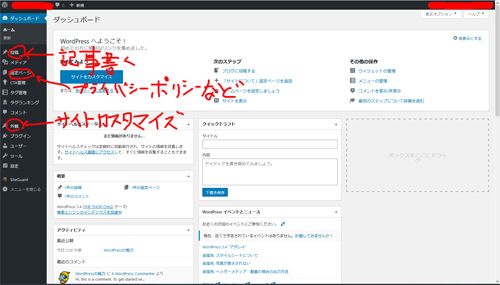
他のレンタルサーバーはどうなのか分かりませんが、コントロールパネルになぜか「アクセス解析」がついています。
他には以下のもの↓
・サイトの管理
・サーバーの管理
・メールの管理
テストサイト作ってみた

これはワードプレスをサーバーにインストールして、セキュリティ系のプラグインのみを入れた状態です。
ここにテーマや必要なプラグイン、外観を装飾してサイトを作り込んでいきます。
はてなブログと違い、WordPressはこの作業が一番大変であり、楽しい部分でもあります。

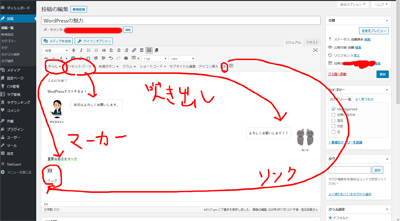
WordPressの管理画面はこんな感じです。
はてなブログに似ていますね。
「投稿」「固定ページ」作成などの画面があります。
主に「外観」でサイトのデザインを作りこんでいきます。
後述しますが、テーマは「THE・THOR」(有料)を使っています。

他を圧倒するデモサイト一覧│THE THOR (ザ・トール)
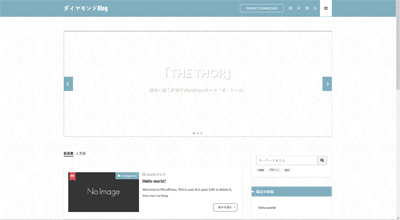
着せ替えデモ03にしてみました。
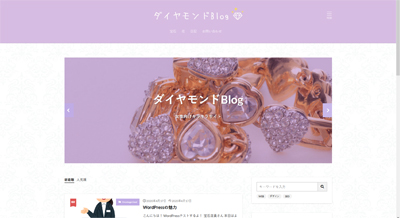
サイトの名前は適当に「ダイヤモンドBlog」としました。
・女性ターゲット
・宝石(アクセサリー)
・花
などをイメージし、ロゴや画像も入れてみます。
PC

スマホ

最終的には、こんな感じになりました。
真ん中の画像は消す事も出来ますし、スライドさせる事もできます(記事一覧も)。
有料テーマ使ってみた
私はネット関係の設定やプログラミング(HTML・CSS含め)が苦手です。
だったら最初からプロが作ったテーマ使った方がいいよねってことで、有料テーマ「THE THOR(ザ・トール)」を使ってみました。
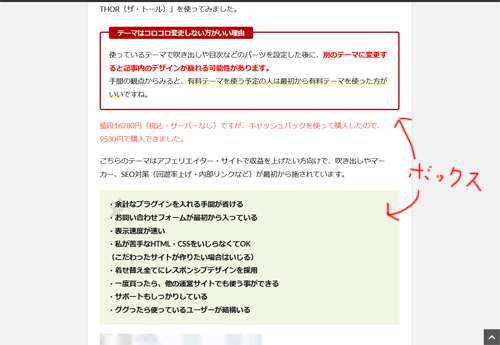
また一から手直しするという手間を考えると、有料テーマを使う予定の人は最初から有料テーマを使った方がいいですね。
値段16280円(税込・サーバーなし)ですが、キャッシュバックを使って購入したので、9530円で購入できました。
こちらのテーマはアフェリエイター・サイトで収益を上げたい方向けで、吹き出しやマーカー、SEO対策(回遊率上げ・内部リンクなど)が最初から施されています。
・お問い合わせフォームが最初から入っている
・表示速度が速い
・私が苦手なHTML・CSSをいじらなくてOK
(こだわったサイトが作りたい場合はいじる)
・着せ替え全てにレスポンシブデザインを採用
・一度買ったら、他の運営サイトでも使う事ができる
・サポートもしっかりしている
・ググったら使っているユーザーが結構いる
有名有料テーマ「JIN」と比べると、使っているユーザーは少ないかもしれませんが、「ザ・トール」も使っているユーザーが多く、カスタマイズの仕方や入れるべきプラグインなど調べたら沢山出てきました。
使っている人が少ないテーマだと、分からない事があった時調べられなくて困りますよね(^^;)
記事を書く時にココが良い
・マーカーが簡単に引ける
・ボックスも簡単に出せる
・もしもアフェリエイトのリンクを貼るのが簡単
「Classic Editor」というプラグインを入れて、はてなブログと似たような投稿画面(記事を書く)にしました。

はてなブログは設定・保存したコードをHTMLにコピーしないと吹き出しが出せませんでした。
WordPress「ザ・トール」では、使いたい画像設定などをしたら「プリセットパーツ」から簡単に出せます。
マーカーも「スタイル」という所から簡単に引けます。
太さも大・中・細とあり、「レッド・ブルー・イエロー・グリーン・グレー・ピンク」カラーバリエーションも豊富です。
はてなブログでアフェリエイトリンクを貼る時、HTMLのコードがズラーっとしている所から貼りたい部分を探さなくてはいけませんでしたが、WordPressは<>から簡単に貼る事ができます。
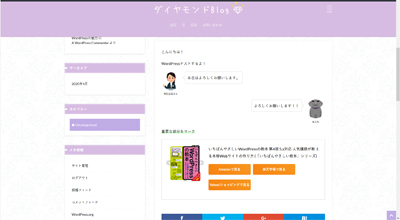
プレビュー↓


コピー&ペーストをしなくても囲みたい部分やここからここまでと指定するだけで、赤枠で囲ったり、背景を部分的に色付きにしたりもできます。
まだ使い倒していないので、もっと便利だと思う機能が沢山出てくるかもしれません(^^;)
テーマのアップデートが必要
テーマもアップデートが必要です。
アップデートせずにいると、当サイトでは目次や見出しがズレる・機能しないというバグが起きました。
テーマをアップデートするためには、ザ・トールに「更新用ID」「会員フォーラムアカウント」を発行してもらう必要があります。
[blogcard url=https://fit-theme.com/the-thor/account/]

まとめ
WordPressはセキュリティ系やデザインなど最初の設定から記事を書くまでが大変ですが、プログラミングをする事なく、初心者でもかわいい・おしゃれ・かっこいいサイトを簡単に作れました。
最初のサーバー選びを間違えなければ、サイトスピードは確実に上がります。
(ただし激重プラグインや干渉するプラグイン・ビックサイズ画像などを沢山入れているサイトは遅くなります)
以上
WordPressについてでした。
読んでいただきありがとうございました。